Commits on Source (20)
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/partiea/_index.md - /web/themes/congo/layouts/shortcodes/include.html
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/partiea/_index.md - /web/static/publications.html
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
Showing
- README.md 1 addition, 0 deletionsREADME.md
- web/config.toml 12 additions, 18 deletionsweb/config.toml
- web/content/_index.md 16 additions, 12 deletionsweb/content/_index.md
- web/content/partiea/_index.md 0 additions, 51 deletionsweb/content/partiea/_index.md
- web/content/partiea/tp.md 0 additions, 309 deletionsweb/content/partiea/tp.md
- web/content/research/_index.md 60 additions, 0 deletionsweb/content/research/_index.md
- web/content/teaching/_index.md 31 additions, 0 deletionsweb/content/teaching/_index.md
- web/static/all/2022_lifami.jpg 0 additions, 0 deletionsweb/static/all/2022_lifami.jpg
- web/static/all/2022_lifap4_edt.jpg 0 additions, 0 deletionsweb/static/all/2022_lifap4_edt.jpg
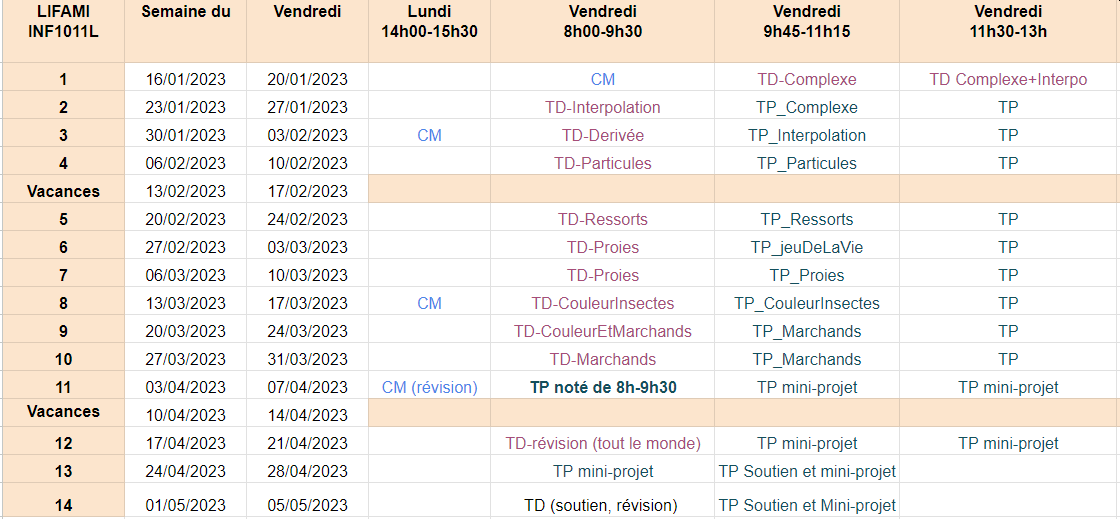
- web/static/all/2023_lifami_edt.png 0 additions, 0 deletionsweb/static/all/2023_lifami_edt.png
- web/static/all/2023_lifami_edt2.png 0 additions, 0 deletionsweb/static/all/2023_lifami_edt2.png
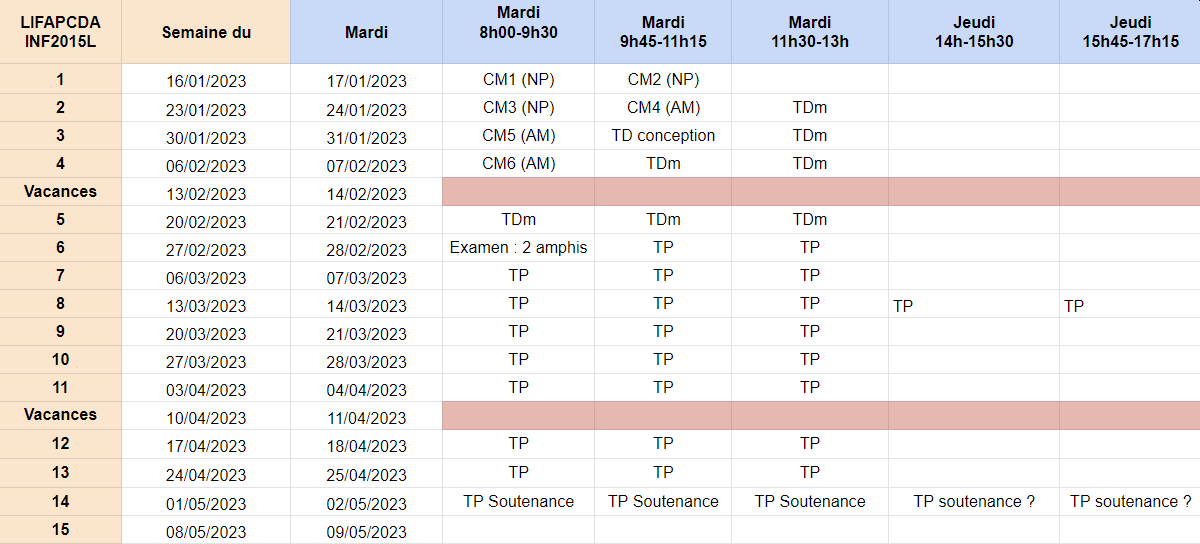
- web/static/all/2023_lifcda_edt.png 0 additions, 0 deletionsweb/static/all/2023_lifcda_edt.png
- web/static/all/aakarim_spider5legs.jpg 0 additions, 0 deletionsweb/static/all/aakarim_spider5legs.jpg
- web/static/all/accv07.jpg 0 additions, 0 deletionsweb/static/all/accv07.jpg
- web/static/all/alex.jpg 0 additions, 0 deletionsweb/static/all/alex.jpg
- web/static/all/alex.png 0 additions, 0 deletionsweb/static/all/alex.png
- web/static/all/alexmeyer.jpg 0 additions, 0 deletionsweb/static/all/alexmeyer.jpg
- web/static/all/ameyer.jpg 0 additions, 0 deletionsweb/static/all/ameyer.jpg
- web/static/all/ameyer2.jpg 0 additions, 0 deletionsweb/static/all/ameyer2.jpg
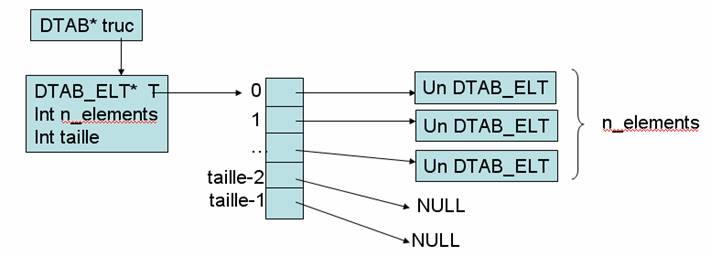
- web/static/all/apc_tabdyn.jpg 0 additions, 0 deletionsweb/static/all/apc_tabdyn.jpg
web/content/partiea/_index.md
deleted
100644 → 0
web/content/partiea/tp.md
deleted
100644 → 0
web/content/research/_index.md
0 → 100644
web/content/teaching/_index.md
0 → 100644
web/static/all/2022_lifami.jpg
0 → 100644
89.7 KiB
web/static/all/2022_lifap4_edt.jpg
0 → 100644
73.3 KiB
web/static/all/2023_lifami_edt.png
0 → 100644
64.9 KiB
web/static/all/2023_lifami_edt2.png
0 → 100644
66.2 KiB
web/static/all/2023_lifcda_edt.png
0 → 100644
53.4 KiB
web/static/all/aakarim_spider5legs.jpg
0 → 100644
12 KiB
web/static/all/accv07.jpg
0 → 100644
54.7 KiB
web/static/all/alex.jpg
0 → 100644
8.98 KiB
web/static/all/alex.png
0 → 100644
32.5 KiB
web/static/all/alexmeyer.jpg
0 → 100644
12.1 KiB
web/static/all/ameyer.jpg
0 → 100644
3.84 KiB
web/static/all/ameyer2.jpg
0 → 100644
11.1 KiB
web/static/all/apc_tabdyn.jpg
0 → 100644
19.6 KiB