Commits on Source (34)
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/personnage/tp_motiongraph.md - /web/content/personnage/tp.md
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/personnage/charanim_ball.png - /web/content/personnage/charanim_interpolation.png - /web/content/personnage/fsm.png - /web/static/doc_charanim/charanim_ball.png - /web/static/doc_charanim/charanim_interpolation.png - /web/static/doc_charanim/fsm.png - /web/content/personnage/tp.md
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/personnage/code.md - /web/content/personnage/_index.md
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/personnage/tp.md - /web/content/personnage/code.md
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
-
Alexandre MEYER authored
- /web/content/personnage/tp.md - /web/content/personnage/_index.md
-
Alexandre MEYER authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
-
ZARA FLORENCE authored
Showing
- README.md 1 addition, 1 deletionREADME.md
- web/config.toml 1 addition, 0 deletionsweb/config.toml
- web/content/_index.md 12 additions, 11 deletionsweb/content/_index.md
- web/content/personnage/_index.md 54 additions, 51 deletionsweb/content/personnage/_index.md
- web/content/personnage/code.md 74 additions, 0 deletionsweb/content/personnage/code.md
- web/content/personnage/tp.md 185 additions, 309 deletionsweb/content/personnage/tp.md
- web/content/personnage/tp_motiongraph.md 83 additions, 0 deletionsweb/content/personnage/tp_motiongraph.md
- web/static/about.txt 6 additions, 0 deletionsweb/static/about.txt
- web/static/android-chrome-192x192.png 0 additions, 0 deletionsweb/static/android-chrome-192x192.png
- web/static/android-chrome-512x512.png 0 additions, 0 deletionsweb/static/android-chrome-512x512.png
- web/static/apple-touch-icon.png 0 additions, 0 deletionsweb/static/apple-touch-icon.png
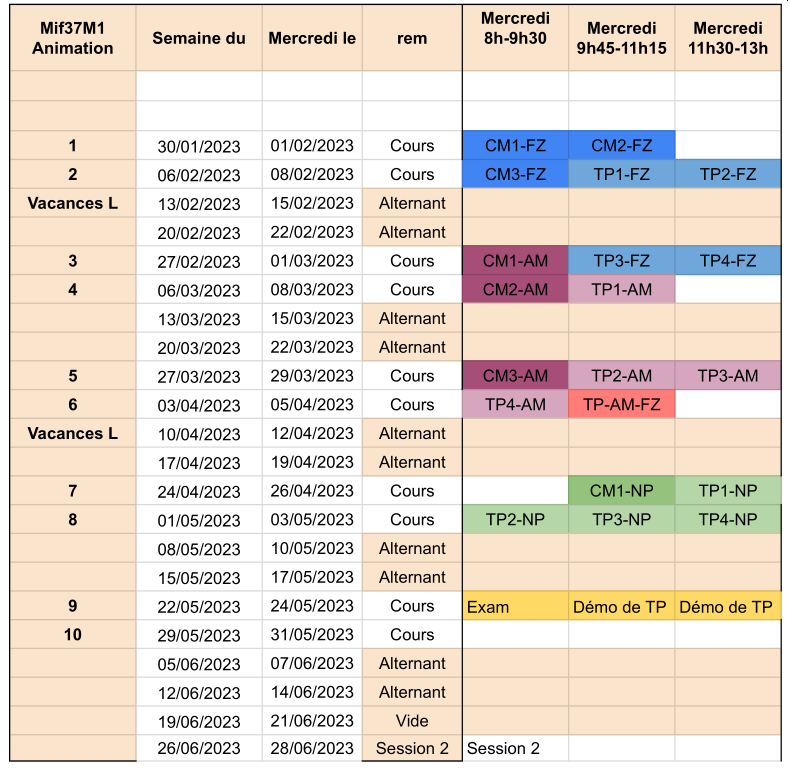
- web/static/doc/M1if37_edt.pdf 0 additions, 0 deletionsweb/static/doc/M1if37_edt.pdf
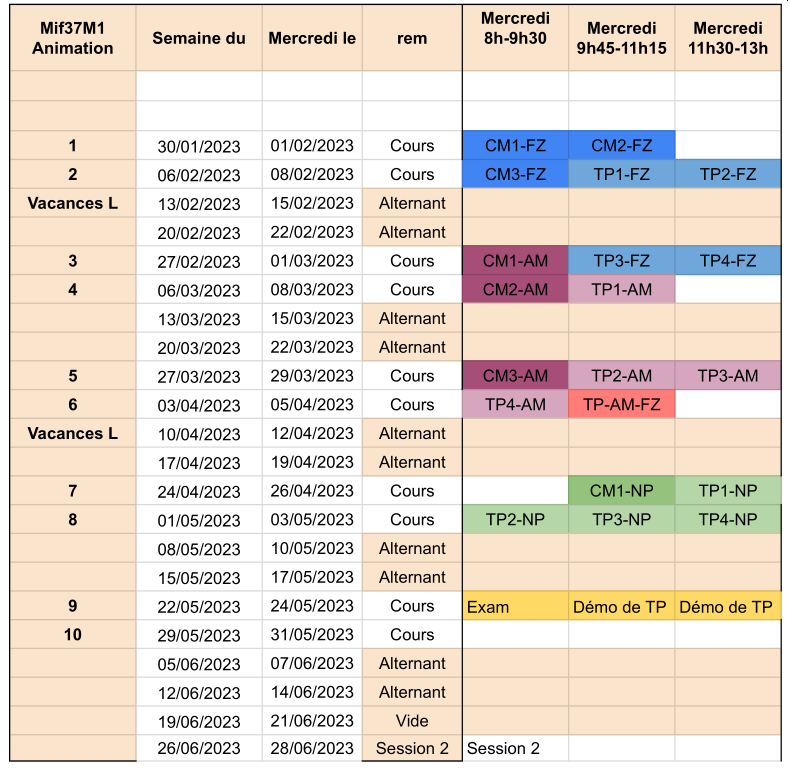
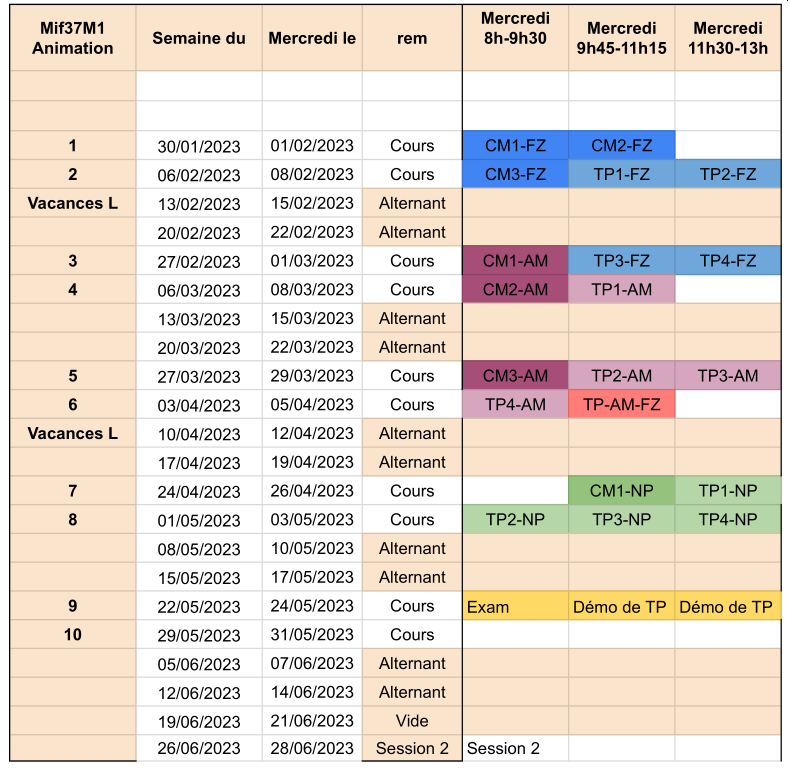
- web/static/doc/M1if37_edt.png 0 additions, 0 deletionsweb/static/doc/M1if37_edt.png
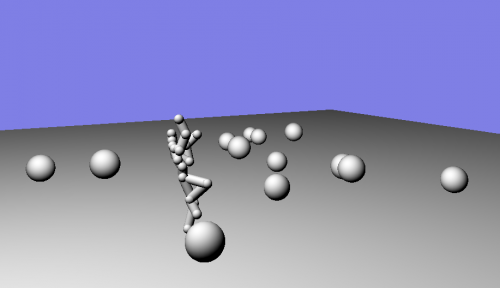
- web/static/doc_charanim/charanim_ball.png 0 additions, 0 deletionsweb/static/doc_charanim/charanim_ball.png
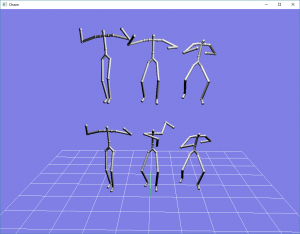
- web/static/doc_charanim/charanim_interpolation.png 0 additions, 0 deletionsweb/static/doc_charanim/charanim_interpolation.png
- web/static/doc_charanim/fsm.png 0 additions, 0 deletionsweb/static/doc_charanim/fsm.png
- web/static/favicon-16x16.png 0 additions, 0 deletionsweb/static/favicon-16x16.png
- web/static/favicon-32x32.png 0 additions, 0 deletionsweb/static/favicon-32x32.png
- web/static/favicon.ico 0 additions, 0 deletionsweb/static/favicon.ico
- web/static/site.webmanifest 1 addition, 0 deletionsweb/static/site.webmanifest
web/content/personnage/code.md
0 → 100644
This diff is collapsed.
web/content/personnage/tp_motiongraph.md
0 → 100644
web/static/about.txt
0 → 100644
web/static/android-chrome-192x192.png
0 → 100644
10.4 KiB
web/static/android-chrome-512x512.png
0 → 100644
29.5 KiB
web/static/apple-touch-icon.png
0 → 100644
9.52 KiB
No preview for this file type

| W: | H:
| W: | H:


web/static/doc_charanim/charanim_ball.png
0 → 100644
53.2 KiB
46.3 KiB
web/static/doc_charanim/fsm.png
0 → 100644
151 KiB
web/static/favicon-16x16.png
0 → 100644
514 B
web/static/favicon-32x32.png
0 → 100644
1.12 KiB
web/static/favicon.ico
0 → 100644
15 KiB
web/static/site.webmanifest
0 → 100644